Archive for Desember 2015
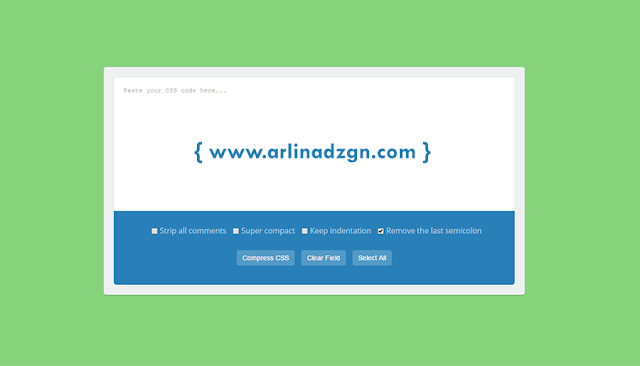
Cara Memasang Tool CSS Minifier di Halaman Statis Blogger - Pada kesempatan kali ini Arlina Design akan berbagi sebuah tools yang berguna untuk mengkompres kode CSS, dengan mengkompres kode CSS di dalam template otomatis kita bisa mempercepat loading blog dan itu akan sangat baik untuk mendukung SEO blog. Dan juga tools ini akan membantu sobat yang hobi memodifikasi template blogger. Oke langsung saja, berikut cara menambahkannya.
Selengkapnya »
Selengkapnya »
Cara Memasang Tool CSS Minifier di Halaman Statis Blogger
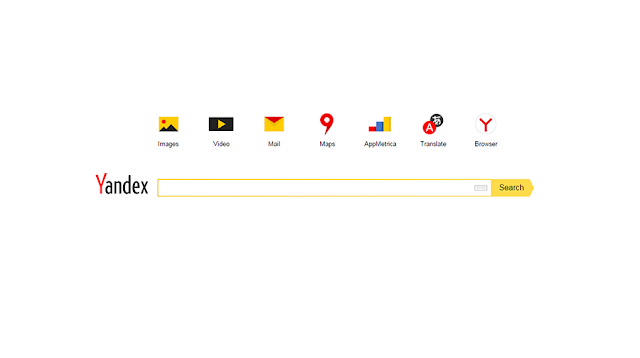
Sebelum memberikan tutorial Cara Mendaftarkan Blog di Yandex Arlina Design akan memberikan sedikit informasi tentang apa itu Yandex. Yandex merupakan mesin pencari atau search engine buatan Rusia sebagai mesin pencari yang mendominasi negara tersebut. Sama halnya seperti Google dan Bing (Yahoo), Yandex juga merupakan salah satu mesin pencari besar yang bisa kita manfaatkan untuk mengindex blog agar mesin pencari Yandex bisa menyebarluaskan artikel di blog kita dan tentunya itu akan menguntungkan bagi blog yang kita kelola terutama dalam hal SEO.
Bagi yang ingin mendaftarkan blognya di mesin pencari Yandex, silakan ikuti langkah berikut.
Selengkapnya »
Bagi yang ingin mendaftarkan blognya di mesin pencari Yandex, silakan ikuti langkah berikut.
Selengkapnya »
Cara Mendaftarkan Blog di Yandex
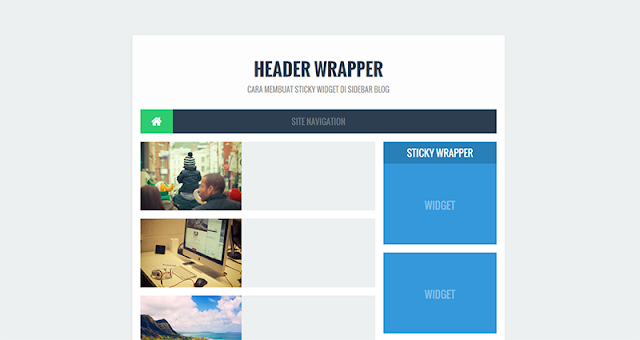
Pada artikel sebelumnya saya pernah berbagi tutorial tentang Memasang Fungsi Sticky Pada Widget Blogger, kali ini saya akan berbagi tutorial dengan fungsi yang sama yaitu untuk membuat widget tertentu menjadi sticky atau melayang mengikuti halaman saat digulirkan ke bawah dan atas. Tutorial ini merupakan perbaikan sekaligus menjawab komentar sobat dari tutorial sebelumnya yang ketika halaman digulir ke bawah sticky widget akan melewati Footer Wrapper dan itu akan sedikit mengganggu karena menghalangi widget yang dipasang di area Footer.
Kode yang akan saya bagikan ini lebih cocok dipasang pada semua konten di Sidebar atau bisa juga dipasang pada salah satu widget tertentu.Bagi sobat yang ingin mencobanya, silakan ikuti tutorial Cara Membuat Sticky Widget di Sidebar Blog.
Selengkapnya »
Kode yang akan saya bagikan ini lebih cocok dipasang pada semua konten di Sidebar atau bisa juga dipasang pada salah satu widget tertentu.Bagi sobat yang ingin mencobanya, silakan ikuti tutorial Cara Membuat Sticky Widget di Sidebar Blog.
Selengkapnya »
Cara Membuat Sticky Widget di Sidebar Blog
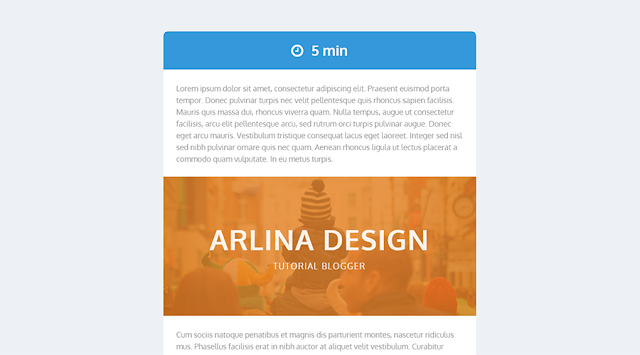
Pada kesempatan ini Arlina Design akan berbagi sebuah widget yang cukup menarik yaitu Reading Time. Sebuah plugin yang dibuat oleh Michael Lynch yang berfungsi untuk menampilkan perkiraan berapa waktu yang dibutuhkan untuk membaca tulisan artikel di dalam konten tertentu.
Oke langsung saja, disini saya akan memberikan contoh sederhana yang dibutuhkan untuk Menampilkan Keterangan Waktu dari Artikel yang Dibaca
Selengkapnya »
Oke langsung saja, disini saya akan memberikan contoh sederhana yang dibutuhkan untuk Menampilkan Keterangan Waktu dari Artikel yang Dibaca
Selengkapnya »
Menampilkan Keterangan Waktu dari Artikel yang Dibaca
Bulan Desember adalah bulan yang menyenangkan. Selain merupakan bulan terakhir dalam satu tahun, kita juga akan bertemu hari Natal dan tahun baru. Saat itu kita sering memberikan ucapan kepada saudara, pacar, dan keluarga baik dalam bentuk SMS, BBM, Status facebook, ataupun kartu ucapan natal. Nah, kali ini kami akan memberikan beberapa kata-kata yang dapat kamu jadikan kutipan dalam membuat SMS, BBM, ataupun kartu nantinya.
Kata kata ucapan natal dan tahun baru yang kami kumpulkan ini terdiri dari bahasa inggris dan bahasan indonesia. So, jika kamu mempunyai teman di luar negeri, kamu bisa mengucapkan kata kata bahasa inggris ini sebagai ucapan natal. Berikut kumpulannya.
Selengkapnya »
Kata kata ucapan natal dan tahun baru yang kami kumpulkan ini terdiri dari bahasa inggris dan bahasan indonesia. So, jika kamu mempunyai teman di luar negeri, kamu bisa mengucapkan kata kata bahasa inggris ini sebagai ucapan natal. Berikut kumpulannya.
Selengkapnya »
Ucapan Selamat Natal dan Tahun Baru
Jika kamu ingin memiliki desain kaos sendiri dengan gambar dan tulisan yang keren dan kamu adalah seorang anak muda yang kreatif dan dinamis, kamu bisa membuat tampilan kaos semakin keren coba kunjungi Ciptaloka.com.
Situs Desain Kaos dengan gayamu sendiri. Kamu akan mendapatkan apa yang kamu inginkan. Semua inspirasi kamu bisa kamu tuangkan dalam tulisan kaos yang kamu ciptakan. Keren-nya lagi kamu tidak hanya memanfaatkan desainer kaos yang ada. Tapi juga bisa buat kaos satuan yang memiliki desain kaos khusus dan unik dengan kreativitas dan inovasi mu sendiri. Keran kan?
Ciptaloka.com Buat Kaos Desain Sendiri dengan Praktis
Untuk memiliki kaos khusus dengan gambar yang menarik kamu tidak harus pesan ke tempat grosir cukup datang ke ciptalok.com kamu Akan mendapatkan model kaos yang bisa kamu desain sendiri. di ciptaloka.com tersedia banyak pilihan kain kaos yang bisa kamu sesuaikan baik untuk pria dan wanita.
Selengkapnya »
Situs Desain Kaos dengan gayamu sendiri. Kamu akan mendapatkan apa yang kamu inginkan. Semua inspirasi kamu bisa kamu tuangkan dalam tulisan kaos yang kamu ciptakan. Keren-nya lagi kamu tidak hanya memanfaatkan desainer kaos yang ada. Tapi juga bisa buat kaos satuan yang memiliki desain kaos khusus dan unik dengan kreativitas dan inovasi mu sendiri. Keran kan?
Ciptaloka.com Buat Kaos Desain Sendiri dengan Praktis
Untuk memiliki kaos khusus dengan gambar yang menarik kamu tidak harus pesan ke tempat grosir cukup datang ke ciptalok.com kamu Akan mendapatkan model kaos yang bisa kamu desain sendiri. di ciptaloka.com tersedia banyak pilihan kain kaos yang bisa kamu sesuaikan baik untuk pria dan wanita.
Selengkapnya »
Ciptaloka.com Buat Kaos Desain Sendiri dengan Praktis
Kali ini Arlina Design akan berbagi kabar tentang update dari Blogger. Kembali Blogger memberi kejutan kepada kita dengan menambahkan Gadget atau Widget baru yang dinamakan Widget Entri yang Diunggulkan atau Widget Featured Post sebagai widget standar Blogger yang nantinya bisa sobat tambahkan ke blog.
Fungsi dari Widget Featured Post atau bisa juga disebut Sticky Post ini yaitu untuk menandai sebuah artikel di dalam blog yang paling direkomendasikan dan ini akan memberitahukan kepada pengunjung tentang artikel apa yang paling diunggulkan di blog tersebut. Tentunya dengan menambahkan widget ini akan memberikan nilai plus yang membuat blog terlihat lebih profesional.
Fungsi dari Widget Featured Post atau bisa juga disebut Sticky Post ini yaitu untuk menandai sebuah artikel di dalam blog yang paling direkomendasikan dan ini akan memberitahukan kepada pengunjung tentang artikel apa yang paling diunggulkan di blog tersebut. Tentunya dengan menambahkan widget ini akan memberikan nilai plus yang membuat blog terlihat lebih profesional.
Cara Menambahkan Widget Entri yang Diunggulkan atau Featured Post
Selengkapnya »Fitur Baru Widget Entri yang Diunggulkan atau Featured Post
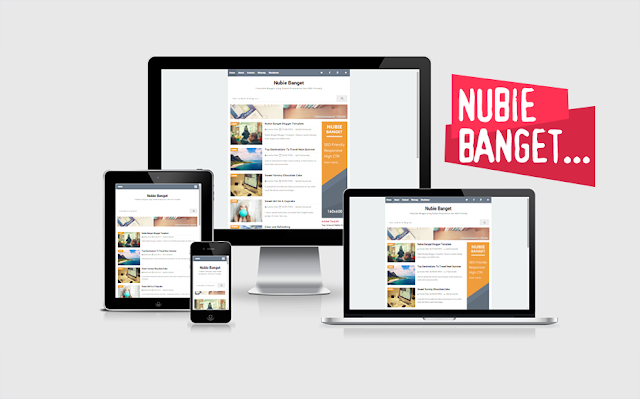
Halo sobat blogger, kembali lagi Arlina Design berbagi template terbaru yaitu Nubie Banget Responsive Blogger Template. Template ini Saya khususkan bagi sobat yang ingin mendaftarkan blognya di AdSense dan bingung untuk mencari template blogger yang SEO Friendly, Responsive, dan cocok untuk AdSense.
Template yang akan Saya bagikan kali ini dari segi tampilan mungkin tidak terlalu Eye Candy seperti template-template sebelumnya, namun dari segi yang lain seperti kecepatan akses saat membuka blog patut diperhitungkan. Karena dalam template ini Saya lebih fokus dengan memasang fitur yang seminimal mungkin agar nantinya blog dapat diakses dengan cepat tanpa harus menunggu lama.
Selengkapnya »
Template yang akan Saya bagikan kali ini dari segi tampilan mungkin tidak terlalu Eye Candy seperti template-template sebelumnya, namun dari segi yang lain seperti kecepatan akses saat membuka blog patut diperhitungkan. Karena dalam template ini Saya lebih fokus dengan memasang fitur yang seminimal mungkin agar nantinya blog dapat diakses dengan cepat tanpa harus menunggu lama.
Selengkapnya »
Nubie Banget Responsive Blogger Template
Cara Menambahkan Pesan untuk Mendeteksi Adblock dengan JavaScript - Jika sobat ingin mengetahui apakah pengunjung di blog sobat memblokir iklan Google AdSense atau tidak, sobat bisa melakukannya dengan cara menambahkan kode JavaScript.
Cara kerja dari kode JavaScript yang akan Saya bagikan ini adalah mendeteksi ekstensi Adblock secara otomatis jika pengunjung mengaktifkan Adblock di browser yang mereka gunakan ketika membuka blog sobat dengan memunculkan sebuah pesan khusus. Kode JavaScript ini sudah mendukung format baru dari data iklan Responsive Asynchronous Google Adsense dan memanfaatkan selektor ins.adsbygoogle kemudian menggantinya dengan sebuah pesan ketika Adblock di browser aktif.
Kode ini pun cukup ringan, jadi sobat tidak perlu khawatir jika kode ini akan membebani kecepatan loading blog sobat. Bagi yang ingin mencobanya silakan ikuti langkah berikut :
Cara kerja dari kode JavaScript yang akan Saya bagikan ini adalah mendeteksi ekstensi Adblock secara otomatis jika pengunjung mengaktifkan Adblock di browser yang mereka gunakan ketika membuka blog sobat dengan memunculkan sebuah pesan khusus. Kode JavaScript ini sudah mendukung format baru dari data iklan Responsive Asynchronous Google Adsense dan memanfaatkan selektor ins.adsbygoogle kemudian menggantinya dengan sebuah pesan ketika Adblock di browser aktif.
Kode ini pun cukup ringan, jadi sobat tidak perlu khawatir jika kode ini akan membebani kecepatan loading blog sobat. Bagi yang ingin mencobanya silakan ikuti langkah berikut :
Cara Menambahkan Pesan untuk Mendeteksi Adblock dengan JavaScript
Selengkapnya »Cara Menambahkan Pesan untuk Mendeteksi Adblock dengan JavaScript
Tutorial selanjutnya, Arlina Design akan berbagi tutorial Cara Memasang Slide Box Rekomendasi di Blog.
Memasang widget slide box rekomendasi berdasarkan label yang akan muncul di sebelah kanan blog memang sangat mudah dan cocok untuk blog yang bertemakan berita atau bisa juga dipasang di blog pribadi. Selain itu dengan memasang widget ini akan memberikan pilihan kepada pengunjung untuk membuka artikel lain yang menurutnya menarik dan bermanfaat.
Selengkapnya »
Memasang widget slide box rekomendasi berdasarkan label yang akan muncul di sebelah kanan blog memang sangat mudah dan cocok untuk blog yang bertemakan berita atau bisa juga dipasang di blog pribadi. Selain itu dengan memasang widget ini akan memberikan pilihan kepada pengunjung untuk membuka artikel lain yang menurutnya menarik dan bermanfaat.
Selengkapnya »
Cara Memasang Slide Box Rekomendasi di Blog
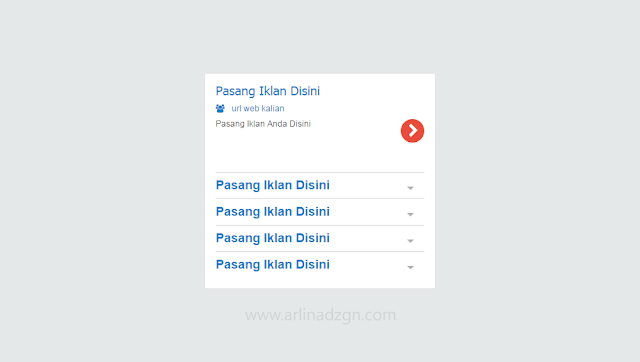
Kali ini Arlina Design akan berbagi sebuah tutorial Cara Memasang Widget Iklan Teks Mirip Google AdSense. Widget ini dibuat khusus mirip dengan widget iklan Google Adsense-nya Google. Cara kerjanya sama yaitu ketika salah satu link iklan di hover, maka muncul isi atau deskripsi dari iklan dengan efek yang halus. Efek yang ditambahkan juga cukup nyaman dilihat dan cukup ringan untuk dipasang di blog sobat.
Selengkapnya »
Selengkapnya »
Cara Memasang Widget Iklan Teks Mirip Google AdSense
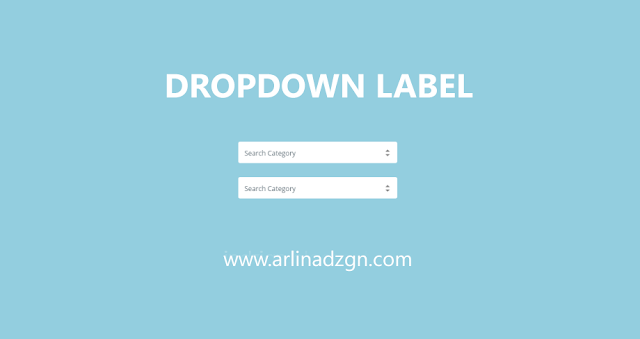
Mengganti Fungsi Widget Label Menjadi Dropdown - Pada postingan ke tiga hari ini Arlina Design akan berbagi tutorial tentang bagaimana cara Mengganti Fungsi Widget Label Menjadi Dropdown. Seperti yang kita tahu pada setingan Widget label Blogger terdapat dua fungsi dan tampilan, yaitu tampilan widget daftar label dan cloud label.
Namun di sini Saya akan memberikan pilihan lain dari widget label yang bisa dibuat dropdown, tampilannya pun sama persis dengan tampilan dropdown yang ada di dalam widget arsip.
Tujuan dari mengganti tampilan widget label ini adalah untuk menghemat tempat di halaman blog jika di blog sobat sudah terdapat banyak label yang membuat blog terlihat sempit karena bukan hanya widget label saja yang ada di blog. Selain itu blog sobat akan terlihat lebih rapi dan profesional.
Bagi yang ingin mecobanya, silakan ikuti tutorial berikut ini :
Selengkapnya »
Namun di sini Saya akan memberikan pilihan lain dari widget label yang bisa dibuat dropdown, tampilannya pun sama persis dengan tampilan dropdown yang ada di dalam widget arsip.
Tujuan dari mengganti tampilan widget label ini adalah untuk menghemat tempat di halaman blog jika di blog sobat sudah terdapat banyak label yang membuat blog terlihat sempit karena bukan hanya widget label saja yang ada di blog. Selain itu blog sobat akan terlihat lebih rapi dan profesional.
Bagi yang ingin mecobanya, silakan ikuti tutorial berikut ini :
Selengkapnya »
Mengganti Fungsi Widget Label Menjadi Dropdown
Cara Memasang Fungsi Auto Refresh di Blog - Pada tutorial kali ini Arlina Design akan berbagi Cara Memasang Fungsi Auto Refresh di Blog, dimana nantinya sobat bisa mengatur berapa lama waktu yang dibutuhkan untuk refresh halaman blog.
Fungsi auto refresh atau memuat ulang halaman secara otomatis sering kita temui bukan hanya pada sistem operasi seperti Windows namun juga pada browser internet yang kita gunakan saat ini. Contoh refresh halaman pada browser internet pernah Saya temui di forum Kaskus ketika membuka salah satu forum dan jika di forum tersebut terdapat update dari thread baru, biasanya forum akan me-refresh halaman secara otomatis.
Dengan menerapkan trik ini sobat tidak perlu menekan tombol refresh pada browser karena akan dilakukan secara otomatis. Bagi yang ingin mencobanya silakan ikuti langkah berikut ini :
Selengkapnya »
Fungsi auto refresh atau memuat ulang halaman secara otomatis sering kita temui bukan hanya pada sistem operasi seperti Windows namun juga pada browser internet yang kita gunakan saat ini. Contoh refresh halaman pada browser internet pernah Saya temui di forum Kaskus ketika membuka salah satu forum dan jika di forum tersebut terdapat update dari thread baru, biasanya forum akan me-refresh halaman secara otomatis.
Dengan menerapkan trik ini sobat tidak perlu menekan tombol refresh pada browser karena akan dilakukan secara otomatis. Bagi yang ingin mencobanya silakan ikuti langkah berikut ini :
Selengkapnya »
Cara Memasang Fungsi Auto Refresh di Blog
Cara Memasang Daftar Isi Sederhana Berdasarkan Label - Kali ini Saya akan berbagi bagaimana cara memasang daftar isi yang ringan dan sederhana berdasarkan label di blog. Walaupun daftar isi ini terlihat sederhana, namun pengunjung akan tetap menyukainya karena memang widget ini cukup ringan alias tanpa ada acara loading lama.
Selengkapnya »
Selengkapnya »